CMSの会、報告
a-blog cms の担当として、CMSの会vol.2にて、組み込みの解説をやってきたので、その資料とまとめです。
インストールは事前にやってきてもらうということでスタートしたので、できてなかった人は残念ならが見てるだけということで。
とりあえずどのCMSも予定していた「お知らせ」部分のCMS化ができるとこまで行ったという感じでした。
それなりに人数がいると、それぞれの作業スピードも違うのですが、なるべく全員が予定のところまでは進めれるようにフォローしていきました。それでも追いつけなかった人には申し訳ないです。
また、さっさと進めてもっとできそうだった人たちもいましたので、ある程度学習レベルの設定が必要だったかもしれないですね。
で、うまく説明できなかったとことか、追いつけなかった人、復習したい人のために、一通りやったところをまとめますので、ご利用ください。
(今回の教材となるHTMLファイルは別途ダウンロードできるようにどこかに置かれると思います。そのファイルがある前提で以下の記事へどうぞ)
「株式会社そうくるか」の静的HTMLを、a-blog cmsを使って2時間でCMS化する
とりあえずテーマ設定
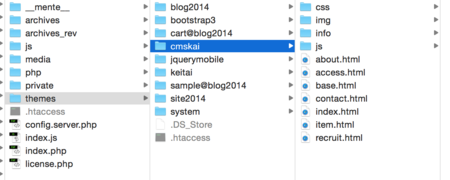
まずインストール先のテーマフォルダに教材のhtmlファイル一式をフォルダごと入れます。

ここですね。ちなみにフォルダ名がテーマ名になるので、解りやすい名前にしておきましょう。
今回は cmskai に設定してみました。
これで管理ページにログインします。
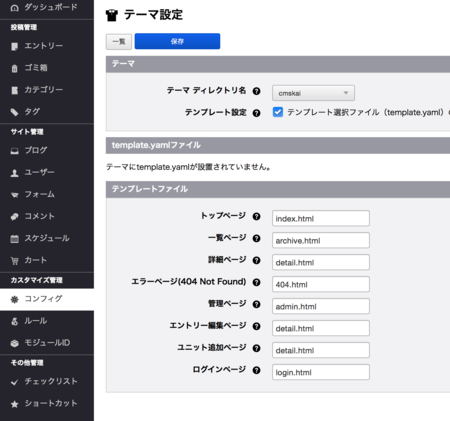
コンフィグのテーマ設定に進み、テーマの選択肢に先ほど入れたフォルダ名が出ているのを確認して、そこに設定します。

今回の素材ではトップページが index.html になっているので、上のキャプチャ通りトップページの指定のところに index.html を入れてください。
その他の一覧ページ、詳細ページにも素材ファイルでそれぞれ適当なファイルを探してきて指定します。
一覧ページは archive.html(infoフォルダの中にあります)詳細ページはdetail.html(こちらもinfoの中です)が適当そうなので、指定します。
これで保存したら、実際の表示を見てみましょう。
見た目は素材のHTML通りの表示になっているはずです。ですが、これですでにa-blog cmsのシステムを通っています。それを確認するには、ブラウザでソースを確認してみます。

このように、head終わりタグの直前に genereter のmetaタグが入っていて、a-blog cmsと書かれています。
(他にも画像やスタイルシートのファイルパスが変更されていることに注目してください)
管理画面への移動リンクをつける
テーマは変更できましたが、管理画面に入る方法を失ってしまいました。
管理画面に入るには、テンプレートの管理画面へのリンクを入れたい場所に一行追加することでできます。また、この管理ボタン周りのスタイルを調整するために、専用のスタイルシートが用意されているので、それも加えると見た目も良くなります。
こちらの公式の情報にありますので、コピーして貼り付けます。
既存の静的サイトからの移行#1 「まずは設置」編 | 静的サイトからの移行 | サポート・マニュアル | a-blog cms - Web制作者のためのCMS
管理用ボタンの挿入(表示したい場所に)
<!--#include file="/admin/action.html" -->
管理用スタイルシート(headに入れる)
<link href="/css/acms.css" rel="stylesheet" type="text/css" media="all" />
それから、入力画面などのa-blog cmsの管理系の動作などをサポートするために js ファイルもひとつ読み込んでおく必要があります。
<!-- BEGIN_MODULE Js --> <script type="text/javascript" src="/index.js{arguments}" charset="UTF-8" id="acms-js"></script> <!-- END_MODULE Js -->
このjsファイルはjqueryも同時に読み込みますので、別途jqueryを読み込むように書いている場合は、それと差し替えると良いです。
今回のテーマではjqueryが入っているので、その行と差し替えます。
実際に出来上がる head 部分はこのような感じになります
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/top.css"> <link href="/css/acms.css" rel="stylesheet" type="text/css" media="all" /> <!-- BEGIN_MODULE Js --> <script type="text/javascript" src="/index.js{arguments}" charset="UTF-8" id="acms-js"></script> <!-- END_MODULE Js --> <script src="js/common.js"></script>
ここまでで、トップページにアクセスしてみると

このような管理画面へのリンク(include行を入れた場所によって、位置は違いますが、昨日は同じです)が表示されて、管理画面との行き来ができるようになります。
「お知らせ」カテゴリをつくる
お知らせのカテゴリーを作ります。今回は site2014 テーマでセットアップをしたのですでに「お知らせ」カテゴリがありますが、URLが違います。
管理ページでカテゴリ>お知らせの詳細ボタンをクリックしてコードネームを info に変更します。
カテゴリのコードネームはそのままURLのパスとして動作するようになります。
記事の一覧を表示する
テーマ設定ができているので、トップページからお知らせに進んだところですでに元の素材にあるままのリスト表示のHTMLが表示されていると思います。
ここに実際の記事の一覧を表示しましょう。
まずはこれを表示している archive.html をエディタで開き、トップページで行った3つのコードを入れていきます。(管理ボタンの挿入、管理CSSの挿入、管理用jsの挿入)
これでこのページもa-blog cmsの機能が使えるページになりました。
リストの表示対象となる部分は
<article class="archive category_info"> <dl> <dt>2014.00.00</dt> <dd><a href="detail.html">新商品「具だくさんクッキー[スパニッシュオムレツ風味]」、「おかずシュー[ポテトサラダ]」、「おかずシュー[タラモサラダ]」の3商品の発売をはじめました。</a></dd> <!-- ・・・・中略・・・ --> </dl> </article>
の部分ですね、これを以下のコードに差し替えます。
<!-- BEGIN_MODULE Entry_List --> <article class="archive"> <dl> <!-- BEGIN entry:loop --> <dt>{date#Y}.{date#m}.{date#d}</dt> <dd><a href="{url}">{title}</a></dd> <!-- END entry:loop --> </dl> </article> <!-- END_MODULE Entry_List -->
HTMLコメントの部分にいろいろ書かれているのがわかると思います。
これらはa-blog cmsが処理するために必要な箇所ですので、そのまま入れてください。
ただ、それ以外のところはもとのHTMLと比較してもらうと、ほぼそのまま残っていることがわかると思います。
文字やリンクを差し替える部分だけが { } で囲まれた変数になっています。
これらの変数は管理ページのコンフィグ>モジュールのところで「変数表」を見ると、どのモジュールでどのような変数が使えるのかがわかります。
これで画面の表示をすると、もうお知らせリストが表示されていることが確認できます。
表示する記事を制限する
記事の一覧が出てきましたが、まだおかしい部分があります。
すべての記事が表示されているのです。
これを「お知らせ」の記事だけを表示するように指定したいと思います。
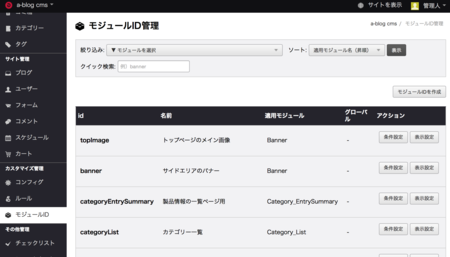
管理ページに行って「モジュールID」を選択、すでにいろいろ作成されているのが見えると思いますが、「モジュールIDを作成」ボタンで新規で作ってみます。

新規で作るときに注意することは、今使おうとしているモジュールが何であるかを知っていることです。
今回はテンプレートに Entry_List というモジュールを書き加えましたので、ここでも Entry_List を選択します。
そして、IDのところに自分で好きにID(と名前)をつけてください。
あとでわからなくならないように、わかりやすいIDにします、また、名前もあとから見てもわかるように書いてください。
説明の部分はより詳細の情報を書いておくと良いでしょう。

ここで、カテゴリIDを指定することができます。
今回はURLコンテキストに従うというチェックボックスにチェックを入れてください。
a-blog cmsでは、システムが把握しているとおりの場所(URL)にアクセスされると、それを自動的に認識して、的確なコンテンツを表示することができますが、そのためにはこのチェックボックスを入れておく必要があります。
つまり、info というURL(パス)にアクセスされたら「お知らせ」のカテゴリを表示するということです。
逆に、infoカテゴリの中でも他のカテゴリのコンテンツを表示したい場合は、このチェックを入れずに、横のボックスに表示したいカテゴリのIDを指定します。
さて、作成できたら、このIDをモジュールで指定します。
指定する方法はテンプレートの Entry_List というモジュール名の後ろに
id="cateEntryList"
を付け加えるだけです。
実際のコードではこうなります。
<!-- BEGIN_MODULE Entry_List id="cateEntryList" --> <article class="archive"> <dl> <!-- BEGIN entry:loop --> <dt>{date#Y}.{date#m}.{date#d}</dt> <dd><a href="{url}">{title}</a></dd> <!-- END entry:loop --> </dl> </article> <!-- END_MODULE Entry_List -->
これでまた表示を確認すると、お知らせカテゴリの記事だけになっていることが確認できます。
トップページにもお知らせを表示しよう
お知らせページのコードをコピーしてきて、トップページのタグに合わせて調整します。
結果、このようなコードになりました。
<!-- BEGIN_MODULE Entry_List id="topInfoEntryList" --> <section class="info"> <h2><img src="img/top/title_info.png" alt="お知らせ"></h2> <dl> <!-- BEGIN entry:loop --> <dt>{date#Y}.{date#m}.{date#d}</dt> <dd><a href="{url}">{title}</a></dd> <!-- END entry:loop --> </dl> </section><!--// .info --> <!-- END_MODULE Entry_List -->
ここで、トップページのために新しくモジュールIDを替えています。
topInfoEntryList というIDを入れたので、同じ名前で先ほどと同様にモジュールIDを作成しますが、今回はトップページなのでURLコンテキストから判断できませんので、カテゴリIDを数字で指定して作成します。
記事を入力できるようにしよう
記事単体のページ及び、作成・編集のページは detail.html と指定しましたので、info/detail.html を開いて、記事本文の部分を確認しておきます。これまでのページと同じくヘッダに必要な情報を追記してください。
管理ページのコンフィグのモジュールに「スニペット」と書かれたリンクがあります。
記事の本文を表示したい場合は Entry_Bodyという モジュールを使いますので、ここのスニペットをクリックしてみます。

表示されたスニペットをコピーして、detail.html の本文表示部分に貼り付けてみまると、とりあえず表示と編集ができるようになりますので、一旦表示してみてから、HTMLを実際のものに合わせて修正してゆきます。
今回のデザインでは、ページ前後へのリンクやページングなどは不要でしたので、いらないところはどんどん削除して行けばOKです。
ただ、削除時にHTMLタグもそうですが、BEGIN 〜 END のような a-blog cms の命令も最初と最後をセットで消すように注意します。
結果本文の表示部分はこのようになりました。
<!-- BEGIN_MODULE Entry_Body --> <!-- BEGIN notFound --> <p>お探しのエントリーは見つかりませんでした。</p> <!-- END notFound --> <!-- BEGIN entry:loop --> <!--#include file="/admin/entry/revision-info.html"--> <article class="detail category_info"> <header> <!-- BEGIN date:veil --> <div class="date">{date#Y}.{date#m}.{date#d}</div> <!-- END date:veil --> <!--#include file="/admin/entry/title.html"--> <!-- BEGIN title:veil --> <h1><a href="{titleUrl}">{title}[raw]</a></h1> <!-- END title:veil --> </header> <section class="entry"> <!-- BEGIN unit:veil --> <!--#include file="/include/unit.html"--> <hr /> <!-- END unit:veil --> <!-- BEGIN adminEntryEdit --> <!--#include file="/admin/entry/edit.html"--> <!--#include file="/admin/entry/add.html"--> <!-- END adminEntryEdit --> <!--#include file="/admin/entry/action.html"--> </section> </article> <!-- END entry:loop --> <!-- END_MODULE Entry_Body -->
その他
時間の都合でこの後は私の方での実演/紹介だけになりましたが
- 個別のエントリーに対するテンプレートの当て方
- カスタムフィールドの作り方、表示の仕方
- カスタムフィールドグループの作り方、表示の仕方
- ルール機能によるスマートフォン対応
あと見せれなかったけど用意していたのがフォーム機能ですね。
このあたりはまたどこかの機会で記事にするか、また第二弾でもできれば。
以上、参加者各位おつかれさまでした。
ぜひ使ってみてください。