a-blog cms で SVG の絵をカスタムフィールドで操作?
掘さんの記事
a-blog cmsとSVGの相性が抜群な件 | a-blog cms | Horic Design
で、面白そうだったので試しにやってみた。
SVG。あまり触ってこなかったけど、XMLベースだからa-blog cmsでも確かに扱いやすそう。
まだ規格をよく理解してないからちょっとむりやりだけど、やってみた。
まず、投稿画面には、こんなカスタムフィールドグループを追加。
本数も増やせるように。

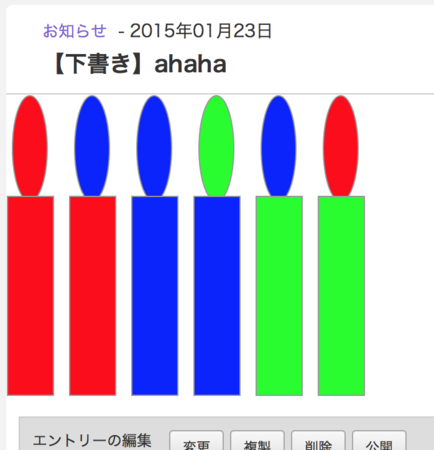
で、Sketchでろうそくを描いて、中身をentry:loop内に貼ると。
<svg width="298px" height="243px" viewBox="0 0 298 243" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:sketch="http://www.bohemiancoding.com/sketch/ns"> <!-- Generator: Sketch 3.2.2 (9983) - http://www.bohemiancoding.com/sketch --> <title>Untitled</title> <desc>Created with Sketch.</desc> <defs></defs> <!-- BEGIN rousoku:loop --> <ellipse class="acms_rousoku" id="f{i}" stroke="#979797" fill="#{fcolor}" sketch:type="MSShapeGroup" cx="19+({i}*50)" cy="43.5" rx="14" ry="42.5"></ellipse> <rect class="acms_rousoku" id="r{i}" stroke="#979797" fill="#{rcolor}" sketch:type="MSShapeGroup" x="1+({i}*50)" y="82" width="37" height="160"></rect> <!-- END rousoku:loop --> </svg>
問題はグループで増やす場合、idとか表示位置をどうするか・・・なんだけど。
今回はループ内で使える {i} って変数を使ってみた。
位置の方は計算式にして、
x="1+({i}*50)"
のように。
でもSVGのattrに計算式って使えない(よね?)ので、表示はエラーになるんだけど、普通にjavascriptでアクセスできるので、
$(function(){
$('.acms_rousoku').each(function(){
$(this).attr('x',eval($(this).attr('x')));
$(this).attr('cx',eval($(this).attr('cx')));
});
});
こんなスクリプトを書いてみた。
とりあえず表示はできたよ。

校正オプションで i を変換するといいのかな。そうすると、それ用によさそうな校正オプションを作ればよいかな・・・。